This is the webdev presentation from 26th June 2019.
All posts by Abhishek Nagekar

What’s In A Domain? 5th Anniversary Of Blog
While there’s nothing specific I plan on writing in this post, I’ll share a few things as they come to my mind. 6th of June, 2014 was the day I bought this domain. I must admit, I was a bit embarrassed to have my name in the domain but I quickly got over that.

Those were the times when I was learning about programming, friendships and college life in general. This is from one of the outings to Mumbai from college.

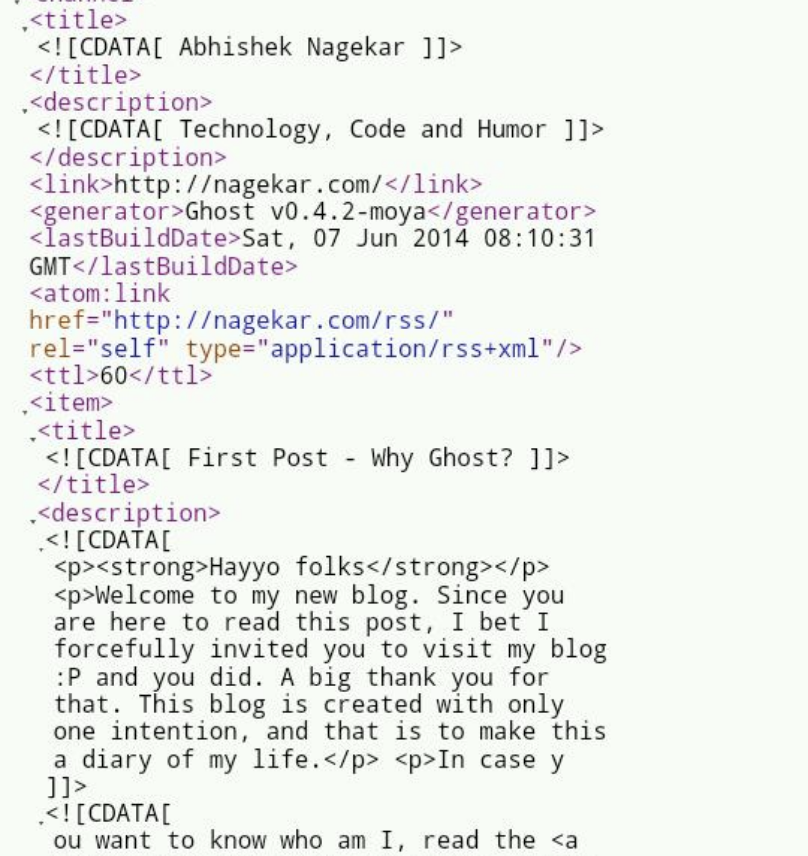
I also started writing on Ghost.io, before moving to Blogger and then Jekyll. Here’s a screenshot of the first post (which is now lost).

And I also liked showing off my stuff, whatever little I had back then. I used to borrow laptops and computers from friends and would try to set up ‘testing labs’ in my bedroom. Most of such labs would end up being used for playing NFS Most Wanted. One of my favorite showoffs was showing off code or terminals.

Good times. It is nice to have this blog and bits of data here and there from the past, otherwise it is easy to forget these little memories.
Whether this is the first article that you read on my blog, or you’ve been following from some time, I must thank you. You’re as much part of the blog as the content itself, and I have not a shred of doubt when I say that this blog has been one of the most worthwhile investments I’ve made in my life so far.
See you in the next one!
The Worst By Moxie
It is no secret that I’m a huge fan of this guy. For my first snippet, I’d like to put down a few quotes from one of my favorite articles of his.
Often, I browse shopping sites like Amazon for no reason, looking at exotic gadgets and accessories, convincing myself I need them. Slowly, I am convinced and they end up in my cart, staring back at me. During such an impulse, I open this particular article and give it a read. It helps cure that temporary surge of materialism. I highly recommend you read “The Worst” by Moxie Marlinspike.
…an emphasis on the consumption of material goods can easily translate into a life of generalized consumption. A whole language can start to develop around not just the consumption of goods, but the consumption of experience: “We did Prague.” “We did Barcelona.”
“The best moments of my life, I never want to live again.”
…no matter how much research they do, a partisan of the best might not ever know as much about motorcycles as the partisan of the worst who takes a series of hare-brained cross-country motorcycle trips on a bike that barely runs, and ends up learning a ton about how to fix their constantly breaking bike along the way.
The basic premise of the worst is that both ideas and material possessions should be tools that serve us, rather than things we live in service to. When that relationship with material possessions is inverted, such that we end up living in service to them, the result is consumerism. When that relationship with ideas is inverted, the result is ideology or religion.
Thank you for reading!
Be Easy On Yourself
I have been fortunate enough to have worked alongside some very smart and kind people in all the companies that I’ve been part of. And in all those people, I always noticed a common element. You instantaneously have an appreciation for how wise they are from the way they talk about random things, the way they think. It almost makes me wonder, especially as a computer nerd, what did they do to get a thought process like that?
And to clarify, I’m not just talking about software engineers. I’m talking about managers; product, marketing and people from other domains. So this isn’t a bias for people good with code. They might not have been the best in their respective domains, but it didn’t seem to matter. They were all super pleasant to be around and working with them was always a joy.
Initially, that was weird for me. How can someone be so good at what they do and not be super famous? Why are they not millionaires or working in, I don’t know, Google or something? I remember thinking about all these things, but not knowing the reason. Now, after gaining some maturity and finding a lot of time to just pause and ponder over such questions, I think I have some possible answers.
Ever since I was a kid, I was fed this idea of what a successful person is supposed to be like. He’s rich, he’s famous, he’s smart. He can afford whatever he wants, has a big house, lives life without any struggles and works for a large corporation as an executive. If you want to be called successful in life, you ought to become like him. I’d imagine many of the children brought up in cultures and societal structures like mine had the same idea of what success looks like.
So when I got out of this environment and met people who felt like they were doing well in their lives on the whole; are happy doing what they do, are influencing and making a difference in the lives of people around them and so on, my trained mind had internal conflicts. On one hand, it felt like they’re pretty successful and happy with what they do. On the other, my definition of a successful person didn’t seem to match them. What was happening?
It was simple. Just as we sometimes accept a very specific definition of health, intellectual or creativity, and regard anything that deviates from this definition as disabled, dummy or mundane, I had this one definition of successful and everything other than that was just a compromise at best.
But I was massively wrong. It had to be wrong all along. We’re all different, and trying to fit everyone under one umbrella was doomed to be a failed generalization. There are as many ways of being successful as there are humans and ways to be alive, and each one of us can define it for ourselves what that means for us. From drawing doodles to collecting rocks, only you can judge if you’re successful. This isn’t to undervalue those of us who work super hard and are actually successful in my old, partial definition of success. This is to broaden the definition, my definition, to accommodate all the variations we see in life around us and appreciate it all.
The world isn’t a level playing field. Just like in video games, the game of life can be played on easy, medium or difficult setting. Unlike in the video games, you don’t get to choose it. Some people are playing the same game as you at a very different difficulty level, and there’s not much that can be done about it. The least we can do, is not make it even crazier.
In closing
I’m very glad about this shift in my perspective over the past half a year or so. This serves multiple purposes.
- One, I am more open to exploring and appreciating the ideas of fun, weekends, vacations and in general living a good life from the perspectives of people who’ve been brought up very differently than I was.
- Two, I don’t lock myself in this tunnel-visioned world view that just because someone is not a senior-something by the time they reach a particular age, they’re not ambitious, talented, smart or whatever.
- Three, I get to experience a lot of new, wonderful aspects of life that I never knew existed; laying in the grass and feeling warm sunlight on your skin, running a marathon, skateboarding, gifting, making people smile and laugh, and being grateful for little things in life.
- Four, I detach the concept of a person’s value from the money they’re making. It changes a whole lot, and makes me look at people around myself in a completely new light. A light which emphasizes on someone’s skills, values and thoughts over their paychecks and job titles.
- And five, it makes me more empathetic in my daily life while talking to someone who’s not like me.
To close this essay, I’d like to come back to the title of this post. Take it a little easy, little slowly. You’re in a car driving on a never ending road that meets the horizon in the distance. Keep an eye out for where you’re heading, but make sure you don’t miss the scenes on the sides, for those are real. What lies at the horizon might not.
Cheers, and thank you for reading!

Search On Jekyll Blogs
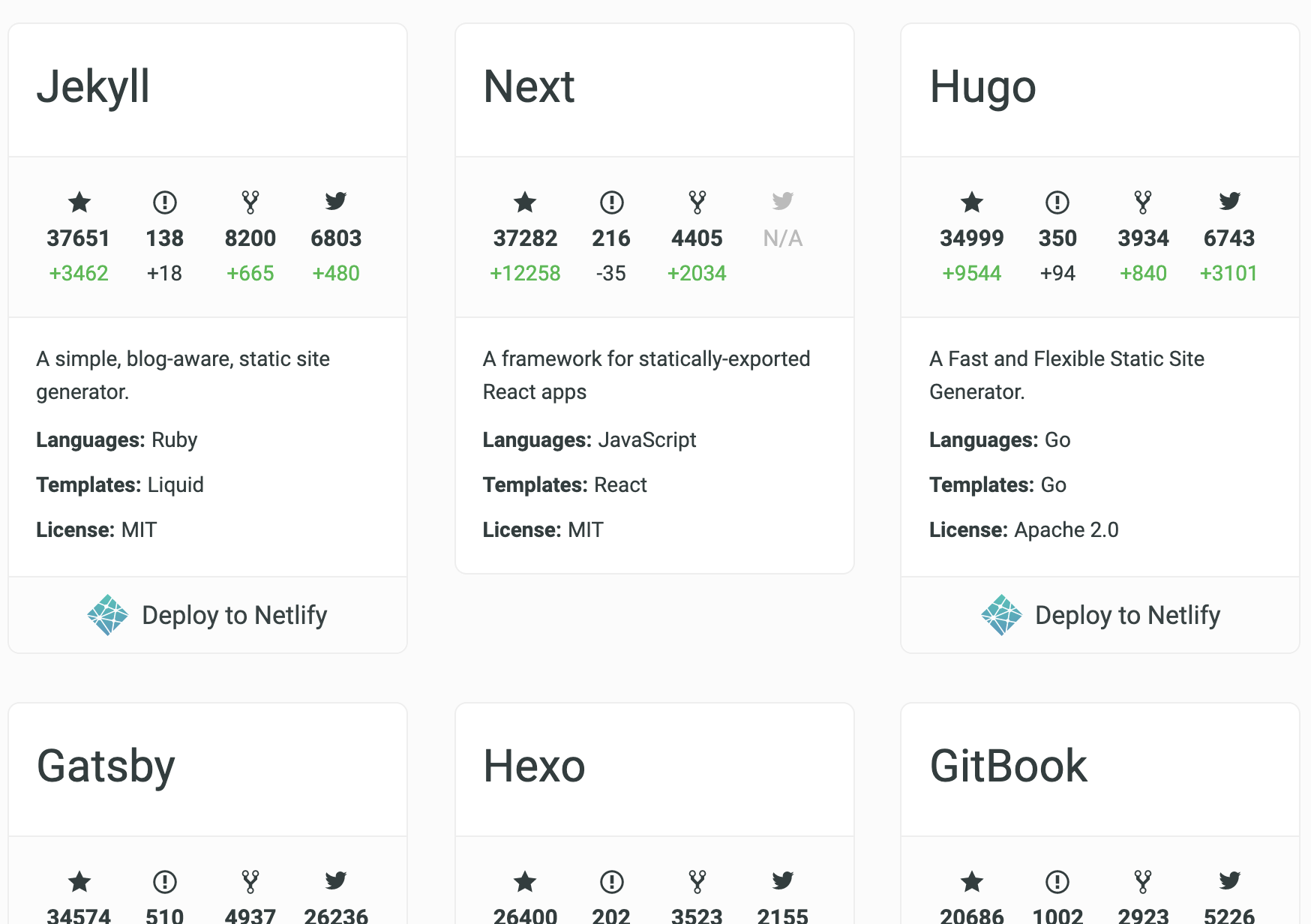
Static site generators are great. No fuss, pure purpose. I use Jekyll because that’s what Github supports the best. But these days, with services like Netlify, you have many options. This site aggregates the top ones, so give it a look if you’re planning on setting up one for yourself.

One thing that’s tricky with static site generators is search functionality. Since there’s no backend, whatever you plan on searching has to be generated the same way other content is. Often, that means iterating over all posts and creating a json file which you can fetch in the frontend and do offline search.
While that works, it doesn’t give you full content search (if you include content in that json blob, it will grow in size and get slower with each new post). But full content search is exactly what you need at times. I needed content search, and I spent sometime researching the options that exist. Below, I’ll list a couple of them, not necessarily only the ones that offer full content search but each suited to some specific use case.
Netlify Functions
Netlify has managed cloud functions thingy (serverless) and it works on top of AWS Lambda. It is very simple to write a function with netlify, and when you push your code, the functions are deployed as well. It comes with a free tier which runs on a 128mb instance. Pretty low, and would time out in 10 seconds if you give it a lot of work.
Netlify picks functions from a directory and pushes them to aws internally. Now, we need our json file to be present in Netlify lambdas directory before the push happens. We can make use of a simple node module Front Matter that would take our _posts directory and return a nice json with frontmatter and body parsed. Then we take this json and write it to a file which we can then import from our lambda function.
Now, for the search function, we can use something like FlexSearch that does offline searching. Just that we’ll use it in the lambda.
And you should update your build command in netlify’s netlify.toml file (or web interface) to run the node script before the jekyll build step.
$ npm run create-json && jekyll build
Keep in mind that the free tier is very low-duty. Try to strip down content by filtering stopwords and doing other optimizations.
On the frontend, you make a GET request with query parameter q to this endpoint like you would with a regular backend search.
Algolia (or any search as a service)
I’d start with stating why Algolia didn’t fit very well for my use case. Their record (think each individual post text plus metadata) size limit is 10kb, so if your content is frequently more than that, and you want it to be searchable, Algolia might not be the best for you. But if you don’t need full content search, or if you write little posts that are usually less than 10kb, it might be a good option to look into.
Essentially, you create a searchable index on Algolia (simply upload a json file or use their jekyll-algolia gem), and use their client side libraries to query this index. They have a nice and simple web interface to do it manually or just use a script to automate it via their APIs.
Like mentioned before, you can implement a two step deploy process to Algolia that removes stopwords and duplicate words from the text before pushing the index. That way you can still fit the record in 10kb.
AWS Lambda
Netlify search uses AWS Lambda internally, but netlify only offers a couple of tiers ($0, $25 and a custom plan for $500 paying customers). On the other hand, AWS has a wide variety of lambda instance sizes and charge per usage which makes it super cheap.
What you lose in this case (compared to Netlify functions) is that you have to set up the CI pipeline yourself from scratch. So no automated pushing of the functions along with your static site. If you have a lot of searches, or heavy search queries, AWS Lambda is the way to go. For very simple and light weight use cases, Netlify isn’t a bad choice. Note that Netlify also deploys to AWS, so your function will work on either service with little to no modifications.
ElasticSearch
This is a complex solution when compared to the others on this list. Essentially you create a simple app on, say Heroku with a simple GET and POST interface. You can pair this app with a free Bonsai ElasticSearch instance. The POST will push data to this instance and GET will fetch search results.
The middleware Heroku app is to simple prevent our Bonsai credentials from getting into the wild. I didn’t think this was a good solution for simple use cases because of the maintenance factor. The reason we use Jekyll (or any static site generator) is to keep things simple, and this search solution is hard to sell to people like us.
In closing
As I found out, there are many ways of implementing a good search feature on a Jekyll (or any statically generated site). I’ve left out details of the implementation as I couldn’t find time to do so but what I learned was that just knowing that these options exist helps a lot. So the next time I’m thinking, “hmm, I’d like to have a search here, but not sure how to handle the logistics that come with it”, I’d already have a few options!
Thank you for reading.

Experiences With Macbook And MacOS
It has been quite some time since I had last used a computer that would connect to the Wifi and Bluetooth out of the box without having me to scream at my computer screen and rip some hair. But that changed when I got my work laptop. It is a Macbook Pro. I was very excited to unbox my first ever Apple product, even though I was never keen on buying one myself (or could afford one, for that matter).

There were some surprises, both pleasant and otherwise. This post is going to be about those, about how I felt switching from GNU/Linux based distros to the MacOS, from a Thinkpad to Macbook. Note that one is a four year old second hand laptop, while the other is more recent and hence, not an entirely fair comparison for absolute things like specs. Also the Macbook costs about five times of what I paid for the Thinkpad. These are very personal experiences and hence, biased opinions. YMMV.
Similarities
Both are excellent machines running excellent operating systems. If you want to get some work done, you couldn’t go wrong with either (and mostly depends on how familiar you are with each). Both are faster than anything I have used in the past. Software support is good on either. Both feel very durable (I can only vouch for the Thinkpad, but I’ve seen people use Macbooks for years too). And finally, both are considered ‘work’ laptops marketed towards professionals.
Where The Macbook Shines
1. Display

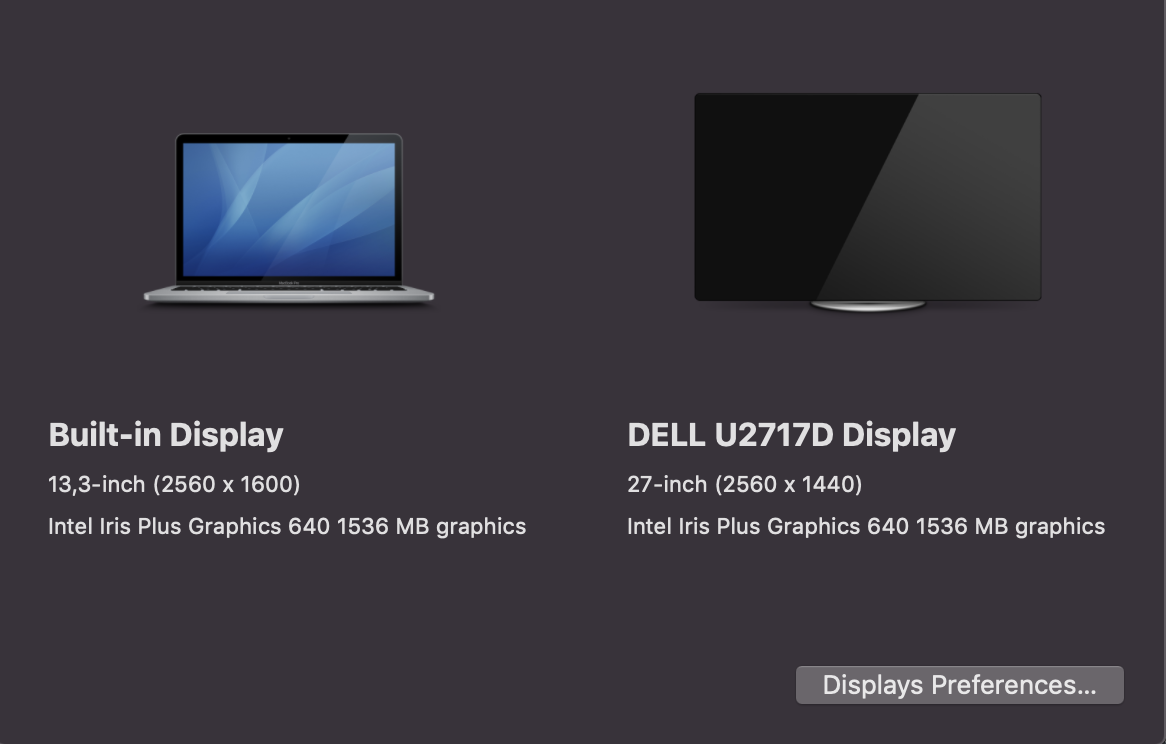
The display is easily the best part of using a Macbook on a daily basis. Text is crisp, colors pop out of the screen and the resolution is out of this world. For comparison, the 27in monitor that I have as a secondary display has fewer pixels. Working on it is a joy, especially as a frontend developer.
2. Build Quality & Bulk
I used to think my Thinkpad was sleek and light, but the Mac is on another level. I can casually hold it in one hand and walk. There’s no flex anywhere, and the whole thing feels very solid and well built.
3. Trackpad
It is nice to get gesture-support out of the box for once. I tried doing it for the Thinkpad on Xfce, but that attempt failed miserably. The trackpad on the Macbook is huge. It has two levels of clicking for added functionality (I use the dictionary/reference look-up often). It supports many phone-touchscreen-like functions like pinch-to-zoom and is very refined.
4. Battery Life
Again something that I had never experienced before, a super long battery life. I have all the battery optimizations disabled and never stop the dev servers and IDEs, but I still easily get through half the day without having to connect the charger.
5. Speakers
In terms of absolute quality, I don’t know where the speakers on the Macbook Pro stand. For me, they’re hands down the best laptop speakers I have ever experienced. Loud and clear.
What I Miss From The Thinkpad
1. Ruggedness
While the Macbook is premium and rich, if I had to pick a more durable laptop, I’d pick the Thinkpad. I’d never use the Macbook as carelessly as I do my Thinkpad, especially considering the economic consequences.
2. Keyboard
I tried to get used to the new keyboard, and I did. But whenever I go back and use my Thinkpad, I immediately realize why it is called the best in the business. Perfect click-iness, key travel and key shape. Typing is a joy on the Thinkpad.
3. I/O
Nothing new here, but it sucks to need a dongle just to be able to connect a USB drive or read an SD card (yes, I still use those regularly). HDMI for secondary display? Need a fancy cable for that. VGA? You from the past, bro?
All I’m trying to say is, I’d rather have too many options at the cost of elegance than too few at the cost of functionality.
4. Operating System
It is hard to make a non-biased pick, but I’d still choose Arch and Xfce over MacOS. Many little things from years of using Linux distros have spoilt me; OS updates made me happy, but not anymore with Mac. Constant bugging to reboot just to update the OS? Don’t remember that from Arch. Aur (Arch User Repository) had everything in terms of software that you’d (almost) ever need, and I miss that.
It is also just the customizability an OS offers. The community that surrounds the laptop and the operating system (Have you checked out ArchWiki yet?).
5. Repair Costs
Thankfully, I’ve never had to repair either of them (I’d not have to do that for the Macbook anyway since it is a company device), but I felt the need to add this point here for fairness. Thinkpad parts are available in abundance on the internet, and you can do most repair on your own if you know how to use a screwdriver. A quick search for Thinkpad T440’s motherboard on ebay pops up results in the 50$ – 150$ range depending on the configuration. An equivalent for Macbook goes around 600$ – 800$.
In closing
As you can tell, there’s no clear winner here, even for me personally. I genuinely think the hardware of Apple is top notch and now kind of understand why many developers use Macbooks.
On the other hand, my heart still lies in the simplistic plains of Xfce, the ease of everyday operations, confidence to open the back cover and do minor repairs and the joy of just understanding what’s on the system. Of course, as things progress, maybe the Mac ways will become second nature to me and I’ll have a better understanding of this new system, which is nice.
It will be interesting to see how my thoughts shape from here. Cheers and thanks for reading.

Doing More With Jekyll – CloudCannon And Netlify
I’ve been using Jekyll for the past couple of years now. I started this blog on Ghost, but soon moved it to Blogger. Later, I discovered that I could simply use Github Pages for hosting my static site. For someone coming from shared PHP based hostings like 000webhost and what not, this was unreal. I moved to Github Pages and have been using Jekyll since then.
I always liked Jekyll for the simplicity, no-nonsense setup and complete control over what gets served to the visitors. Plus given the nice Github integration, no sysadmin and total control over the content, it is just perfect for personal blogging and simple static sites.
But what I recently learned was that the land of static sites isn’t all dry. There are some nice tools that one can use to enhance their experience with Jekyll. In this article, I’ll be talking about two such tools that I discovered recently and found interesting: CloudCannon CMS and Netlify’s Split Testing
CloudCannon
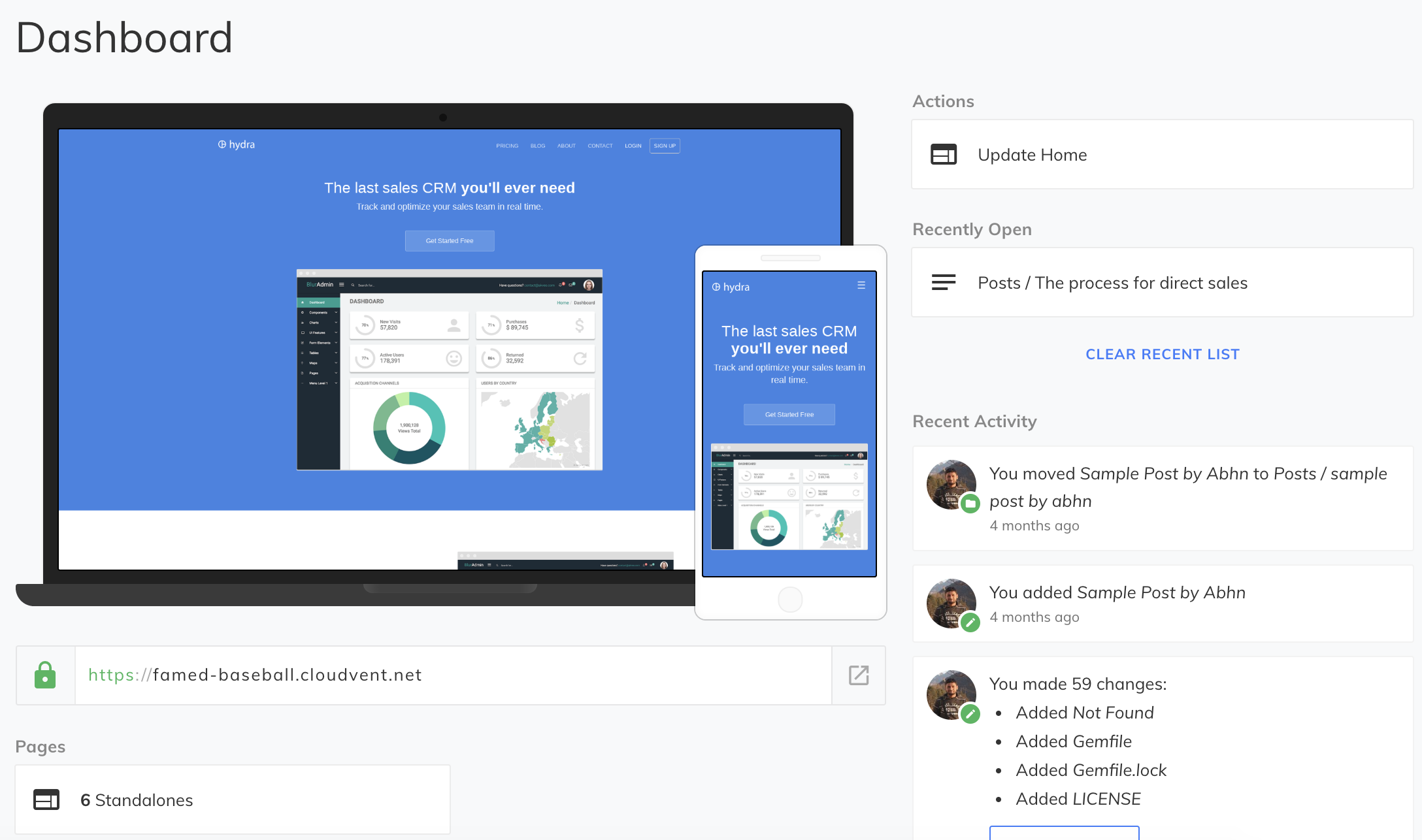
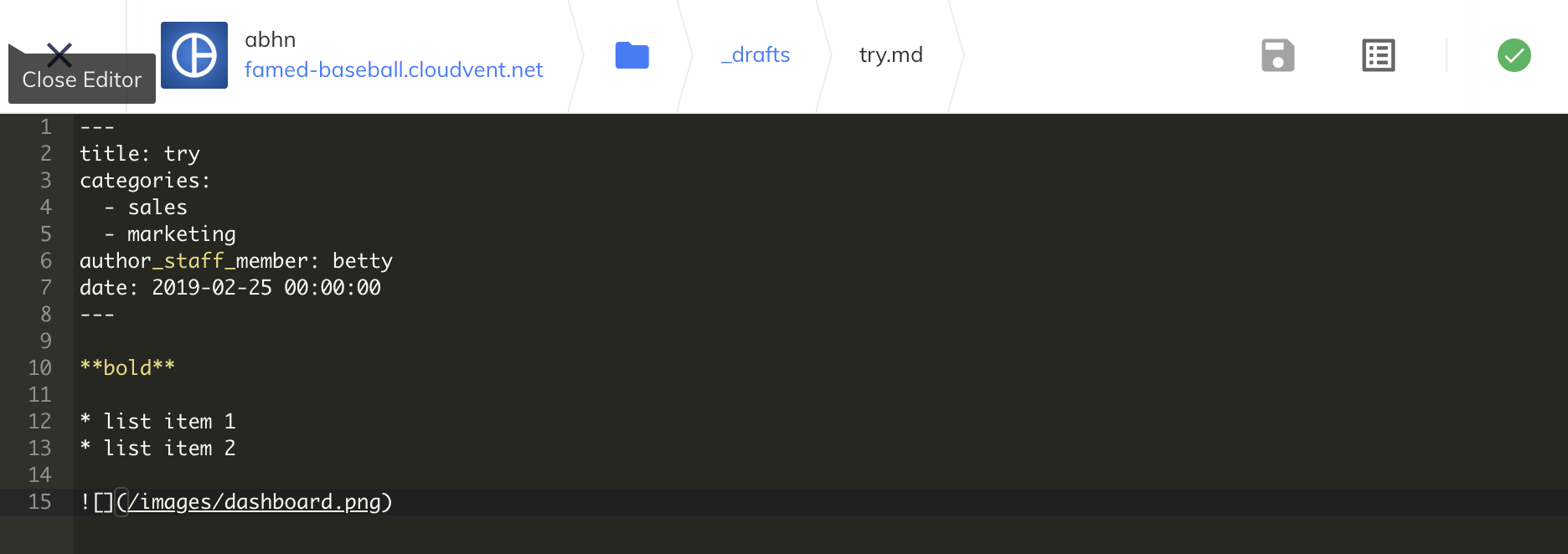
CloudCannon is an online CMS for Jekyll sites. If you have ever used a CMS like WordPress or Joomla, CloudCannon would feel right home. If not, think of it like having a Google Docs-like interface for editing your site (as opposed to writing HTML or Markdown). It is more limited than your traditional CMSs in the sense that you cannot install plugins or change the appearance of your site from the panel (you can, but then you’ll have to code that logic yourself into the app and use flags in the frontmatter to selectively display component). But again, since you’re using a static site generator, you probably don’t plan on having a lot of plugins anyway.

The interface is simple. You get a WYSIWYG editor, and a sidebar with all the frontmatter fields. Interestingly, you can name the frontmatter fields in a way that CloudCannon recognizes to get more from the CMS. For example, if your field name ends in _html, CloudCannon will make it a WYSIWYG field. Same goes for _time, _image and many others (find them in the docs).


The advanced configuration options includes free SSL, CDN, hosting, backups and authentication. You might not need it (I use Cloudflare which gives free SSL and CDN, and Github for hosting and backups), but good to have. One complaint I had with CloudCannon was that if a site build failed, CloudCannon wouldn’t abort the deploy. It will deploy the failed build and your site would go offline until you revert. I just hope there’s a setting for that somewhere, but that it isn’t turned on by default is worrying enough. So for now, I’d rather just use CloudCannon for CMS and host my site someplace else.
CloudCannon is free for single user sites and syncs well with Github. It sits in a sweet spot between a bloated CMS and simplistic static site generator, and enhances your productivity as a content creator while letting you keep all the control over what gets served to your readers.
Netlify – Split Testing
Netlify is a static site hosting service. I like it because of the few but very useful tools they provide. You can host your Jekyll site on Netlify, and it supports Node and Ruby-based build tools (so you can use grunt/webpack for your SPA apps). For quickly hosting a nice website with some frontend framework (say a ReactJS app), Netlify is great (although I’ve seen it used in production as well).
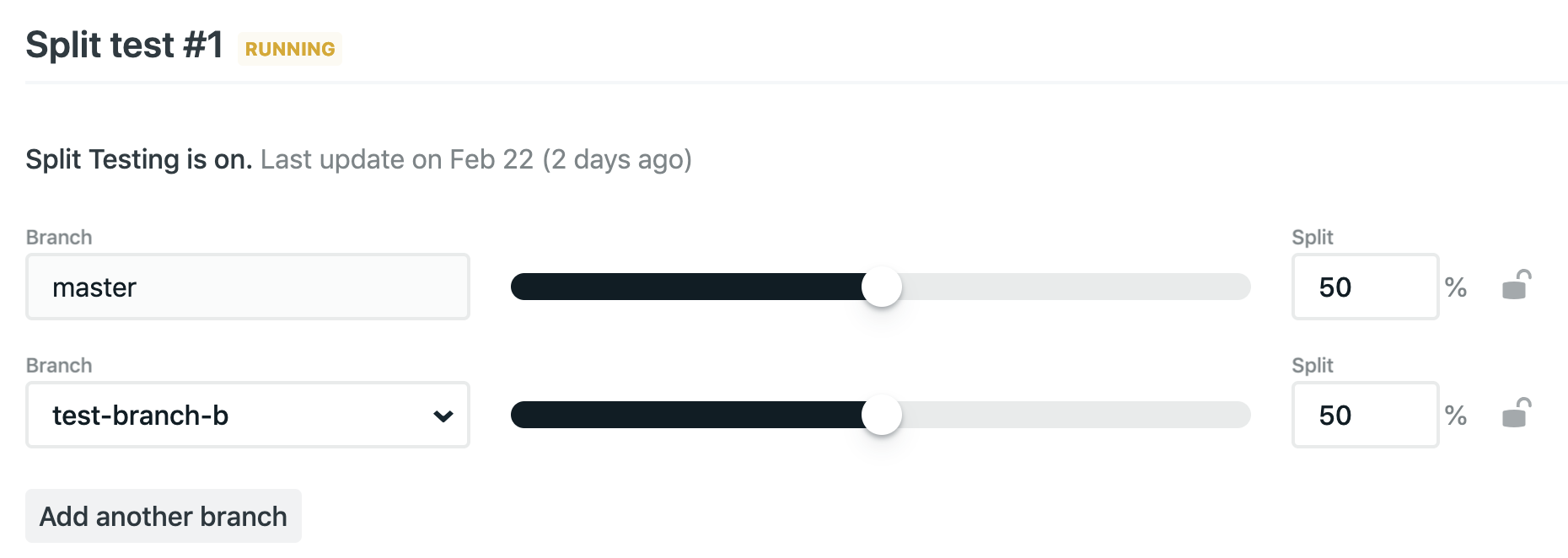
Netlify provides a rich set of configuration options, including functions, forms and authentication mechanisms. What I really found interesting was their split-testing beta feature. So what is split or A/B testing, you might ask?
If you want to test two versions of your website and see which one do your users prefer (in terms of a goal that can be anything like time spent on your website or product sales), A/B testing can be a good way to do it statistically.

In a nutshell, you create different branches with different code and then use a nice slider to adjust the percentage of traffic that would go to each branch. This feature is still in beta, and the split test turns itself off whenever any branch is pushed (which, I was told, is a known bug). A cookie gets set on the client side which can tell you what variant it is, so you can bake some logic around that to get stats and such.
In closing
I was pretty excited to find these interesting tools built around our humble Jekyll. If you are a Jekyll user, I’d love to hear about your workflows. I’m planning to bake a little asset pipeline on my blog soon, so any tips for that are welcome!
Thank you for reading.
Javascript – The Good Parts
This isn’t going to be a shameless ripoff of Douglas Crockford’s work in the book Javascript – The Good Parts, which used to be a highly recommended book in the Javascript community before ES6 took off. Rather, I’m going to write what are, according to me, the good parts of the Javascript programming language. I’m not keen on making this sound like an endorsement or otherwise. I am more interested in exploring the reasons that make Javascript such a popular language even if not the most loved. Why is it that the language you find at most programming bootcamps is Javascript? In this little post, let’s try to reason that.
The motivation for writing this post came from my company, which is launching a new course that will teach people with no programming experience full stack web development. The course will teach a student all they need to know to write a complete web application, in Javascript. That made me wonder, why teach (just) Javascript? Why not Python, or Ruby, or something even fancier? Following are some of my ideas.
Because ease of learning
Javascript is a high level language, and the learning curve is somewhat flat until you get to the last 20% or so of the language. You don’t need to know a lot of computer science and computer organization to pick something like Javascript or Python. On the contrary, the typical first languages that are taught in colleges (in India), C and C++, require you to understand memory, stacks and heaps, platform that you write code for and so on.
Also, given the event driven nature of the web, Javascript makes a lot of sense when you’re interacting with user actions (Javascript supports event-driven style of programming). It is easy to express intentions in Javascript, and given that it has been around for some time now, most problems that you’d face are already solved somewhere by someone.
Because community and support
Javascript has a huge user base, and I’m not talking about the end users. I’m talking about developers. Many people I know started their careers in software technology with Javascript. There’s good reason for that. One that there’s no shortage of resources on learning Javascript, debugging, utility libraries, UI libraries, testing and frontend frameworks. It is easy for people to pick something up and stay motivated when they have their questions answered easily with google searches, and they find people with whom they can relate the learning process.
Because jobs
It is easy to find jobs that require Javascript, which is something that definitely matters if you’re learning how to write code for getting employed (which many of us are). The salary might not be as high as for some other languages and frameworks, but it would in general be high enough. Also, it is always possible, and much easier, to move in between different tech roles than getting into one in the first place.
Because frontend and backend
If you’ve been programming for some time now, picking a new language isn’t at all difficult, and that’s part of what is expected of us programmers. But for someone who’s just starting out, being able to program an entire application in a single language is a huge plus, as compared to spending a lot more time learning their second language for backend specifically. You can always learn a new language later on specifically for backend or anything else, once you are a decent Javascript developer.
Because JSON
JSON, or Javascript Object Notation, is a format for representing data as key value pairs in a text document (Douglas Crockford, mentioned earlier, is the creator of JSON). As the name suggests, it is the same format that you’d use to represent an Object in Javascript. While JSON is not exclusive to Javascript (since it is a file format), it is well integrated into the Javascript-verse and accepted as the de-facto format of data exchange.
To make things simpler, many NoSQL databases use the same key-value representation which means all of your data, from the database, to backend and eventually the frontend, is in one format. It makes things easy to understand. It shouldn’t then be surprising that many of the bootcamps choose such a NoSQL database to go along with their full stack development course.
Because time-to-productive
If you’ve written code in Java or C++, you know that it takes an awful lot of time to go from a complete programming novice to someone whose software might be useful to others. Compare that with Javascript (or Python). You can start learning it today, and within a week, you’ll have your very own sign up forms and what not. In a couple of months, you’ll be pushing out code of the quality you find in production at most startups (if you’re not sure whether to be happy or sad at that line, be neither. You’ll discover one way or the other).
Because it works (..for now)
And because we do not have an alternative. Javascript is installed universally. You don’t have to ship it with your app. I think that’s a huge point in its favour, and enough reason to learn some Javascript even if one doesn’t plan on writing a lot of it. It is the language of the application layer of the internet. It is far from elegant. But remember this
There are only two kinds of languages: the ones people complain about and the ones nobody uses. – Bjarne Stroustrup
That quote is particularly appealing to me, and not just because I had a mini-crush on Stroustrup ever since I missed his talk back in 2015.
In closing
Javascript can be a very good language to start with. It makes all the more sense if you’re learning to get employed as a developer. I must say that the ecosystem is not the best at this point. There are new libraries and frameworks popping up and fading out every other day, and there are way too many best practices for anything to be seen as a standard. But if you do get started with Javascript, spend some time later in your career figuring out how computers and the internet work. Javascript isn’t going to force you to, but it comes in handy.
If you liked this post, check out 17 tips after a year in Javascript development for exactly what the link title says. Thank you for reading!

Mumbai To Berlin

Not many nice things can be said about the lack of planning things out. But if I had to, one of them would be that it really makes up for some uncertainty in life. Not necessarily good or bad, but makes things interesting from time to time. One such interesting phase that I’m living through is my time in Berlin. Do you know when you’re living through something, knowing that it is going to be memorable when you look back at it from the future? I’m kind of in that moment.


My humble workdesk in Delhi. Second day of work. Naively wishing I was home enjoying vacations.
I couldn’t help but draw parallels between my arrival here in Berlin and some two and a half years ago in New Delhi. It felt similar to me in many ways. An unknown place, a completely different set of people I was going to spend time with, interact with. Back then, I was scared because I didn’t know the people, I didn’t know what I was going to work on, and I didn’t know if I’d fit in. This time around, with some experience from the past, I was excited for the very same reasons. The ‘what is the worst that can happen?’ questioning philosophy kicks in and makes things interesting (and once you watch this amazing video on Optimistic Nihilism by Kurzesagt, that mindset only strengthens). It also keeps you relatively safe while giving you much wider set of options than what would normally be available. (is this a greedy approach?)
Being An Expat
(Note and 2023 edit: For various reasons, I am no longer particularly fond of the word “expat”. I exclusively refer to myself as an immigrant. I wouldn’t edit the text to reflect that, but this note should suffice to reflect my newer thoughts)
So I’m an expat now. What’s the big deal? I think the big deal is the added responsibilities that comes with moving out. You are your own boss, and while that sounds all sunshine and rainbows, it really isn’t. From making your own tea, washing your own cloths to deciding how much money needs to go for rent and if the bread you’re buying at the supermarket strikes the right balance between cost and nutrition. Trust me, you don’t want to jump straight into it without some training-wheel exercise first.
The next thing is the experience. Moving to Berlin is something new, something I’d never experienced before and probably never would have if I hadn’t put some work into it. Experiencing something new is beneficial in many ways, and when that something new is a culture altogether, it teaches you a lot. And culture is not all there is. There’s the work style, interacting with colleagues, making friends, commuting and many such things. Now, I’m getting to experience how little things work out in not one, but two countries. And then that will lead to a lot more parallel-drawings which eventually end up widening my horizon. I feel that’s a good thing.
I intend to do good work whilst I’m here, make a positive impact on the people around me and my company and in doing so, learn invaluable lessons in life, tech and else. I’ll keep this blog updated on more interesting experiences from Germany, but in case you have any specific questions, my email address is on the about page.
On People Living In Their Home Cities
Before closing this essay, I’d list down one important thought.
I had never understood people; friends, seniors and industry veterans alike, when they said they wish to live close to their hometown with their families and commute from home everyday. I mean, why would you have restrictions for yourself, right? Aren’t you excited to live in this shinny new city and make money?
I feel my thoughts have changed, and changed for the good. Now I think I can empathize with them. It is a very valid reason and goal and while I may or may not make such a decision, I’ll have huge respect for anyone who does. It must take a lot of courage to go that way.
In Closing
Berlin is a beautiful city. The people are amazing, you have all sorts of food options. The streets are great for casual walking, like they’ve stood there still in history. Occasional posters and banners remind you of the history of this place. The way history is preserved in the architecture here, yet staying on top of the globalization game, is commendable. And sometimes, I just pause and think, how on earth did I make it here!

So here’s to my new journey. I hope, with the usual ups and downs, things work out well. I hope to learn more and share my learnings with you. Embedding the video mentioned above, if you’d like to give it a watch. Thank you for reading!
2018 Year Review
2018 is almost gone and it is time to review some of the good and some improvable events from the past year. I’ll also list down some TODOs in the end, derived from the list of things that I could’ve improved upon.
In a brief
The year started on a remote village’s railway station in Odissa, during the 2017 Jagriti Yatra. On returning from the Yatra, I was headed for some adventures in LaughGuru, work related and otherwise. I enjoyed staying at my new house in Mumbai a lot. Life was very chill until I had to depart from LaughGuru around mid of this year. After that, I spent some time learning full stack development with Python, then started applying to companies. Around mid-October, I had found a new full time job. The next two months were spent preparing for it, learning some non-tech things and just spending some good time with friends and family.
Highlights
Some things went right; planned or otherwise, and I learned a lot from them. Here are some of them from the past year.
- Visited various places in the Jagriti Yatra, spoke with many unique individuals and made friends.
- Took over bigger responsibilities of the codebase (and the tech team) of LaughGuru. Learned how major features are planned and implemented.
- Learned quite a lot of advanced CSS and some SASS, implemented designs that were way out of my league.
- Learned functional programming. Concepts were learned from Haskell, but most of the actual implementation was in Javascript.
- Made small contributions to Freedom of the Press (and some other) repositories. Got the DigitalOcean Hacktober tee.
- Learned backed development with Python and Flask. Learned how ORMs are used, schemas designed, app structured and tested.
- Landed a new job, interviewed with many companies and spoke with many interesting and smart people.
- My algorithms, data structures and computer science game in general was leveled up, thanks to the interviews.
- Learned how overflows and overflow exploits, function calls actually work under the hood among other interesting low level stuff (thanks, Hacking – The Art of Exploitation).
- Read some 15-20 (hard, soft and audio) books, most non-tech. Many were classics like 1984, Sapiens, The Mythical Man Month, The Selfish Gene and Pragmatic Programmer.
- Read Applied cryptography and Serious cryptography, got a hands on with Coursera’s Cryptography 1 course by Dan Boneh, wrote ELi5s on cryptography primitives.
Mistakes and Areas To Improve
There is always room for improvement (a lot of it in my case), and in the following points, I’ll list down my own observations and some by my friends on ways to self-improvement.
- Didn’t keep in touch well with friends and relatives.
- Wrote very little actual code, especially in the second half of the year. Didn’t learn a new language or technology either.
- Didn’t contribute to the open source as much as I’d have liked.
- Didn’t implement the cryptographic primitives that I had spent a lot of time learning.
- Spent too much time browsing reddit/youtube that could’ve been used to read books/learn something worthwhile.
- Had a private room but didn’t set up the ideal work station that I had always wished for.
- Didn’t workout regularly and got marginally overweight.
- Didn’t plan the post-LaughGuru time properly, and didn’t follow whatever little plan I had religiously.
- Got a chance to speak at a tech conference, missed it.
- Didn’t dressed up decently, or looked like a professional.
# TODO in 2019
- Web engineering, security engineering and open source needs to take front seats again.
- Make active efforts to keep in touch and maintain healthy relationships with friends and relatives, be a nice-r person to be around in general.
- Participate in opensource communities and build real, useful projects.
- Walk, exercise and meditate daily. Wake up early.
- Practice and get good at public speaking.
- Save money and travel during holidays.
- Read 24 books.
- Put into practice the software engineering best practices that I have learned in the past year.
- Remind myself that consistency and regular practice to become better at something beats one time wonders and luck on any day, and it is fun to be disciplined and process, systems oriented.
See you next year!
I hope you had a great year as well. I also hope you have a wonderful new year, filled with interesting problems, learnings and experiences.
Thank you for reading!